Pour le référencement technique, le Screaming Frog SEO Spider est un outil indispensable. Il permet d'identifier les erreurs du site et les domaines potentiels d'amélioration pour l'optimisation de votre site web pour les moteurs de recherche. Mais peut-il crawler JavaScript ? La réponse est oui ! Dans cet article, nous allons voir comment vous pouvez utiliser le spider pour explorer le contenu JavaScript et quelques problèmes courants qui peuvent survenir lorsque vous essayez de le faire. C'est parti !

Table des matières
Screaming Frog peut-elle ramasser le Javascript ?
Oui, Grenouille hurlante peut explorer les sites Web Javascript. Vous trouverez ci-dessous des instructions détaillées sur la façon d'utiliser le Screaming Frog SEO Spider pour ramasser les graines. Sites web JavaScript.
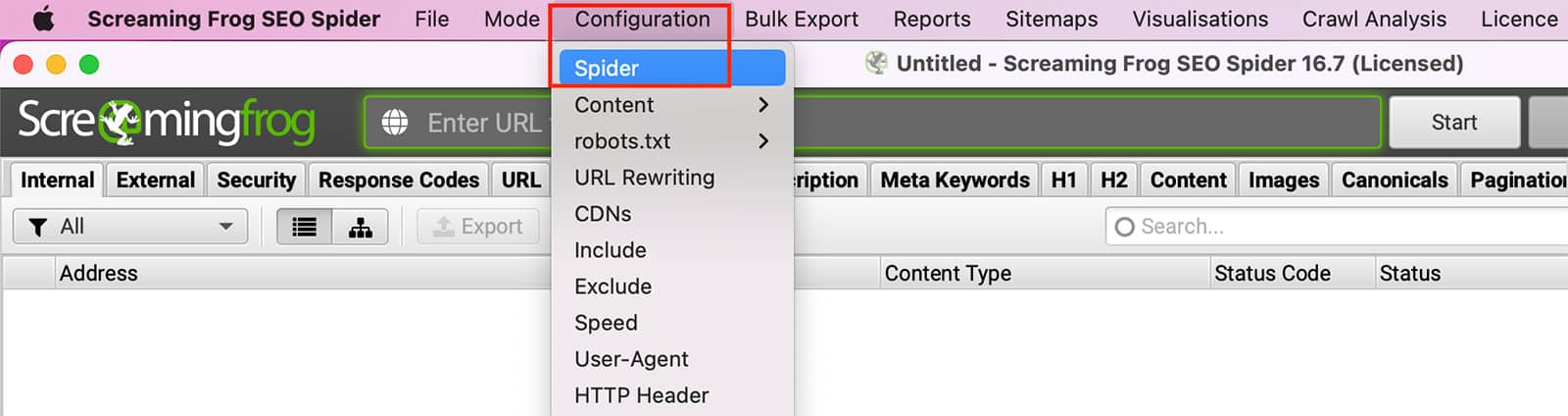
configuration >> Sp Sp Sp de configuration
Pour explorer un site Web Javascript, vous devez activer l'option de rendu Javascript dans Screaming Frog.
Pour activer le rendu javascript, vous devrez cliquer sur Configuration dans le menu de navigation, puis cliquez sur le bouton Araignée option.
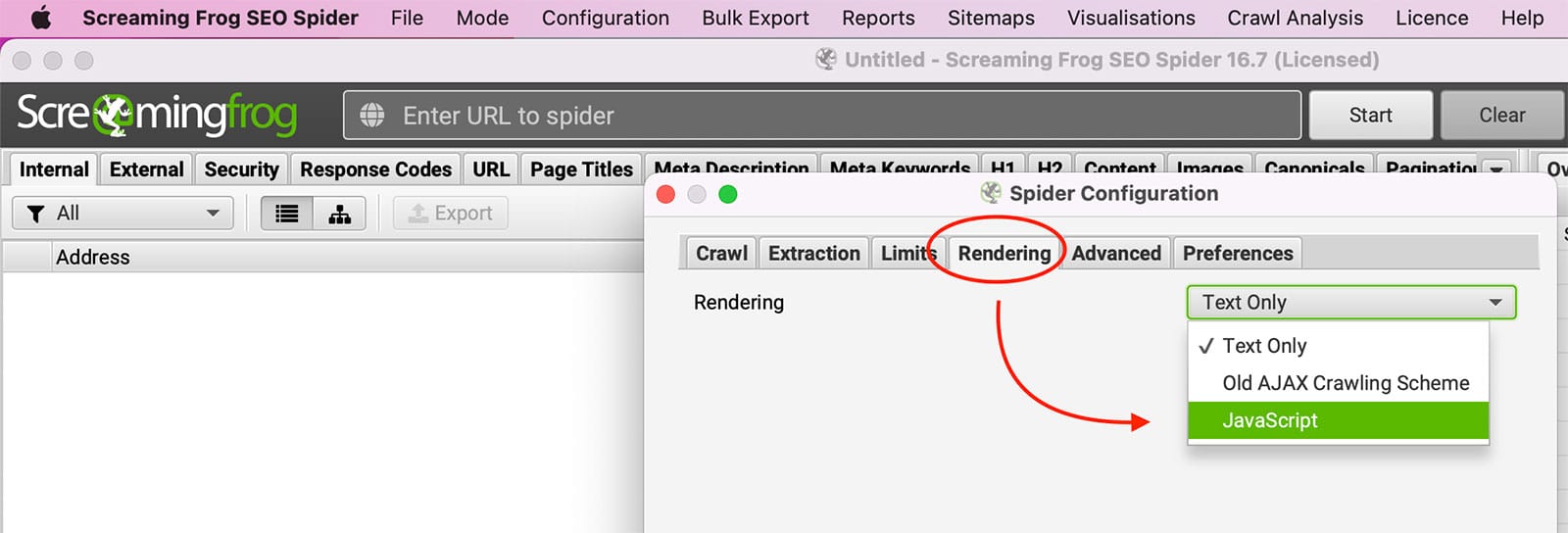
Fenêtre de configuration du Spider
Une fois que la fenêtre de configuration du Spider s'ouvre, vous devez cliquer sur le bouton Rendu Onglet, suivi de la sélection de Javascript dans le menu déroulant.
Conclusion
Afin de tirer le meilleur parti de votre Screaming Frog SEO Spider, il est essentiel de comprendre comment l'utiliser pour explorer les sites Web JavaScript. L'araignée est un outil crucial pour tout référencement et peut aider à identifier les domaines potentiels d'amélioration sur votre site Web.
Avez-vous essayé d'utiliser Screaming Frog pour explorer un site Web JavaScript ? Comment s'est déroulée votre expérience ? Faites-nous part de vos commentaires dans les commentaires ci-dessous.
FAQ
Screaming Frog peut-il explorer efficacement JavaScript pour capturer le rendu HTML ?
Publié le : 2022-06-07
Mise à jour le : 2024-04-10