For Technical SEO, the Screaming Frog SEO Spider is a necessary tool of the trade. It helps identify site errors and potential areas of improvement for your website’s search engine optimization. But can it crawl JavaScript? The answer is yes! In this post, we’ll take a look at how you can use the spider to crawl JavaScript content and some common issues that can occur when trying to do so. Let’s get started!

Table of Contents
Can Screaming Frog Crawl Javascript?
Yes, Screaming Frog can crawl Javascript websites. Below includes detailed instructions on how to Use the Screaming Frog SEO Spider to Crawl JavaScript websites.
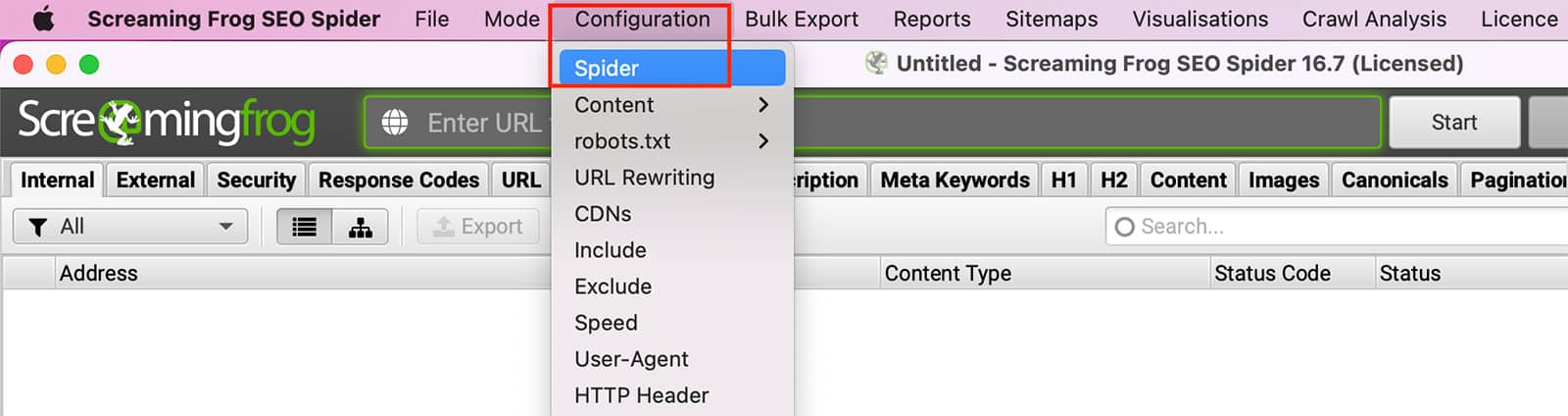
Configuration >> Spider
To crawl a Javascript websites, you must enable the javascript rendering option in Screaming Frog.
To enable javascript rendering, you will need to click on Configuration in the navigational menu, then click on the Spider option.
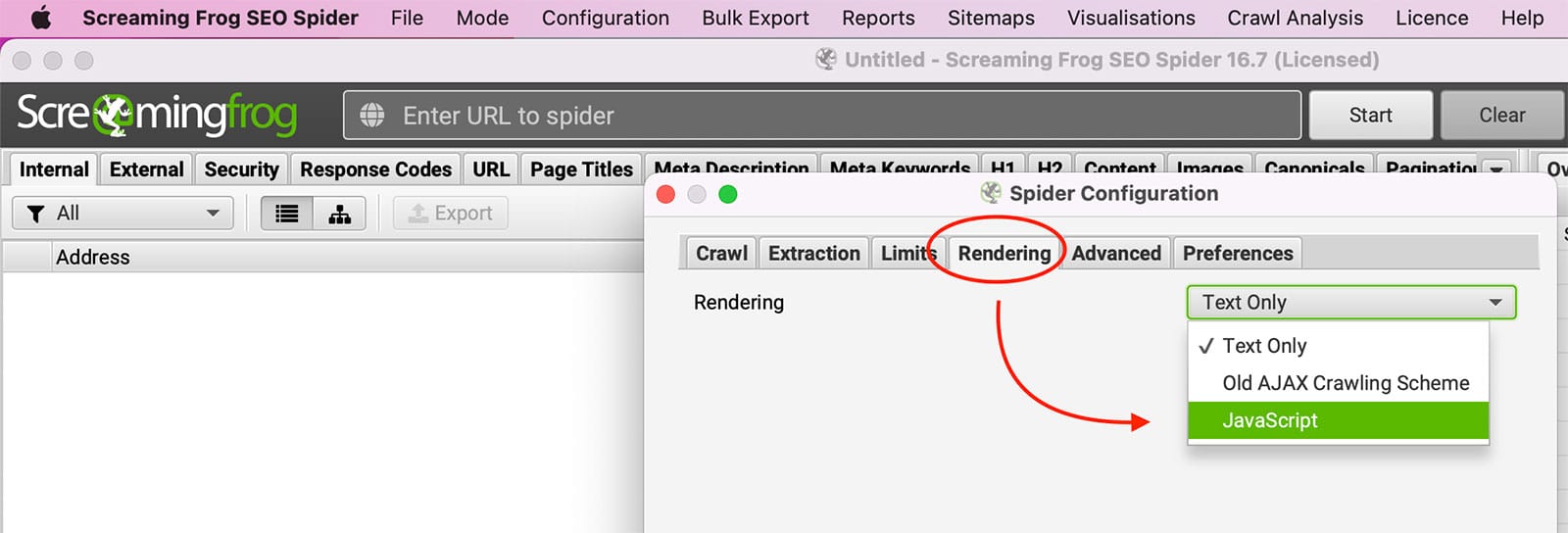
Spider Configuration window
Once the Spider Configuration window opens, you will need to click on the Rendering Tab, followed by Selecting Javascript in the dropdown menu.
Conclusion
In order to get the most out of your Screaming Frog SEO Spider, it is essential to understand how to use it for crawling JavaScript websites. The spider is a crucial tool for any SEO and can help identify potential areas of improvement on your website.
Have you tried using Screaming Frog to crawl a JavaScript website? What was your experience like? Let us know in the feedback below.
FAQ
Can Screaming Frog effectively crawl JavaScript to capture rendered HTML?
Published on: 2022-06-07
Updated on: 2024-04-10