Structured data is a type of markup that helps search engines better understand the information on your webpage. It also improves the way they display your content in Web search results. This might sound like an abstract concept, but it can help you increase traffic to your website and improve its rankings in Google’s SERPs (search engine result pages). This blog post will discuss structured data, how it works, and how you should use it for maximum benefit!
Only about 37% of all websites currently use structured data, which is a great way to get ahead of your competition. Consider these reasons to use structured data and learn how easy it is to add to your web pages.

Table of Contents
- Why Add Structured Data?
- How Do You Add Structured Data to Your Web Pages?
- Select the type
- Enter the URL
- Highlight the content
- Add missing tag
- Create HTML
- JSON-LD markup
- Download the file
- Test your markup
- Fix Errors
- Problems with Adding Structured Data Markups
- What Types of Structured Data Markups Are Available?
- Structured Data Markup
- What is the difference between Structured Data vs Schema?
- What is Schema?
- Types of Schema Markups
- Schema Hierarchy
- Did this article answer your questions?
Why Add Structured Data?
There are many reasons that you should add structured data to your site:
Click-through Rates Improves
In a test conducted by Search Engine Journal, click-through rates increased by 43% when a page added structured data. One of the primary reasons for this is that you can use structured data to create a rich snippet giving your target audience more information about a product or event. There are many types of rich snippets that you can use, including information about:
- Creative works
- People
- Events
- Product price and rating
- Organizations
People love to get reliable information, so they are more likely to click through to your site.
Increases Impressions by 1%
Impressions are the number of times your website Google or another search engine, shows your website on their search engine results page related to a particular query. If the search engine chooses to include one of your websites in a unique feature, such as their shopping cart, your number of impressions increases drastically, which is more likely to happen when you use structured markup.
Search Engine Result Page Results Increase by 12%
While Google insists that structured markup is not a ranking factor, Search Engine Journal found that the average placing on a website with structured data went up by 12%. It is vital that your website is placed as high as possible. On average, moving up one position increases your click-through rate by over 30%.
How Do You Add Structured Data to Your Web Pages?
Adding structured data to your web pages is easy. The exact process you use depends on whether the site is built on a WordPress theme.
Adding Structured Data Without WordPress
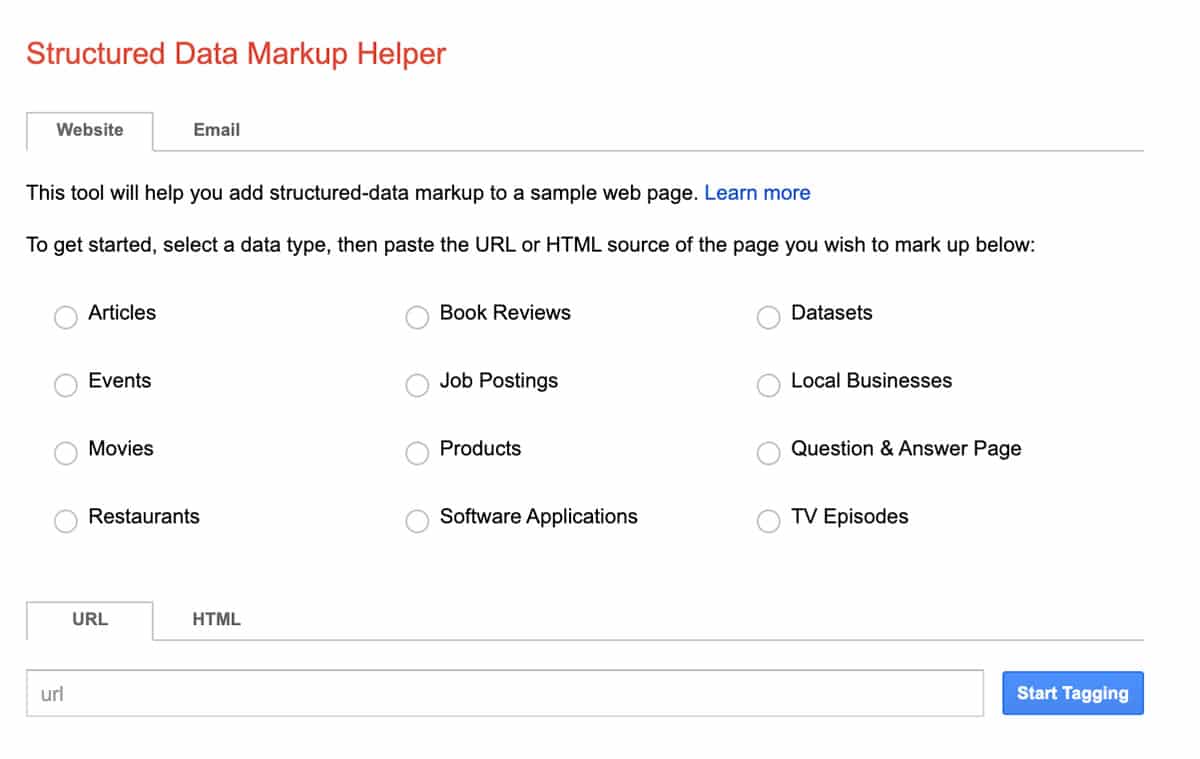
Open Structured Data Markup Helper, then:
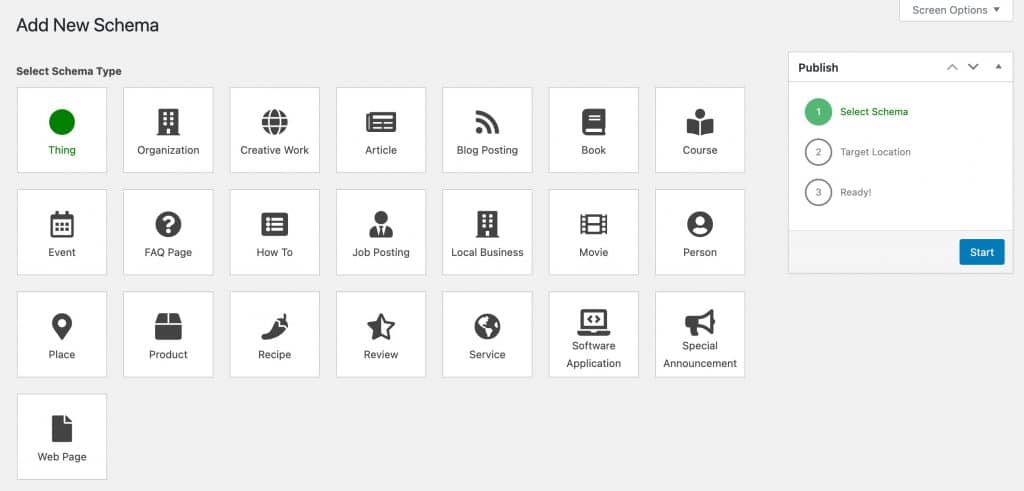
Select the type
Select the type of structured data you want to add.
Enter the URL
Enter the URL of the website where you want to add the structured data and tap the “start tagging” button.
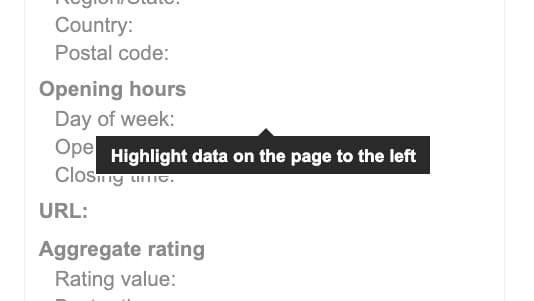
Highlight the content
Highlight content on your web page that appears on the left side of your screen that provides the answers to the suggested questions on the right side of the page. Some tags are required, but many are optional.
Add missing tag
Tap on the “add missing tag” button at the bottom of the right column to add any information not directly on the page.
Create HTML
Once you have added all your desired tags, then click the “Create HTML” button at the top of the right column.
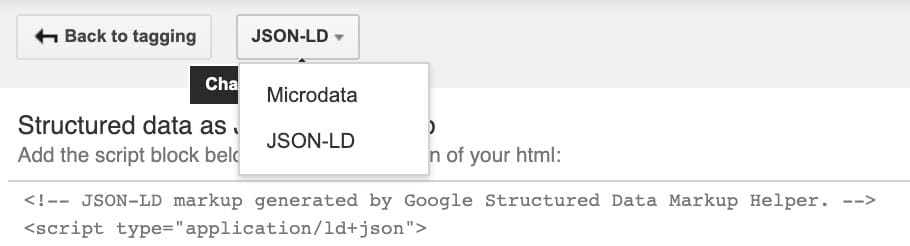
JSON-LD markup
The tool generates the script automatically in JSON-LD markup, but you can click on the “JSON-LD markup” at the top of the page to change it to Microdata if you desire.
Download the file
Download the file by clicking on the download button at the top of the screen, and add the script to your page right below the header.
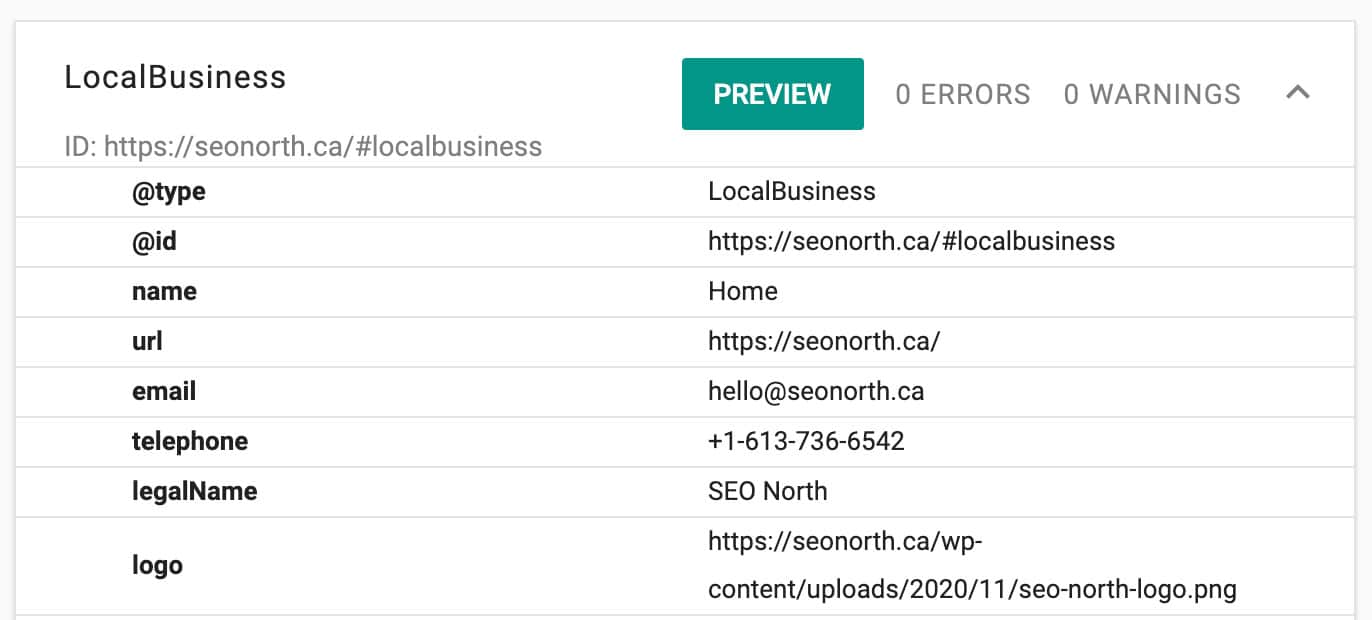
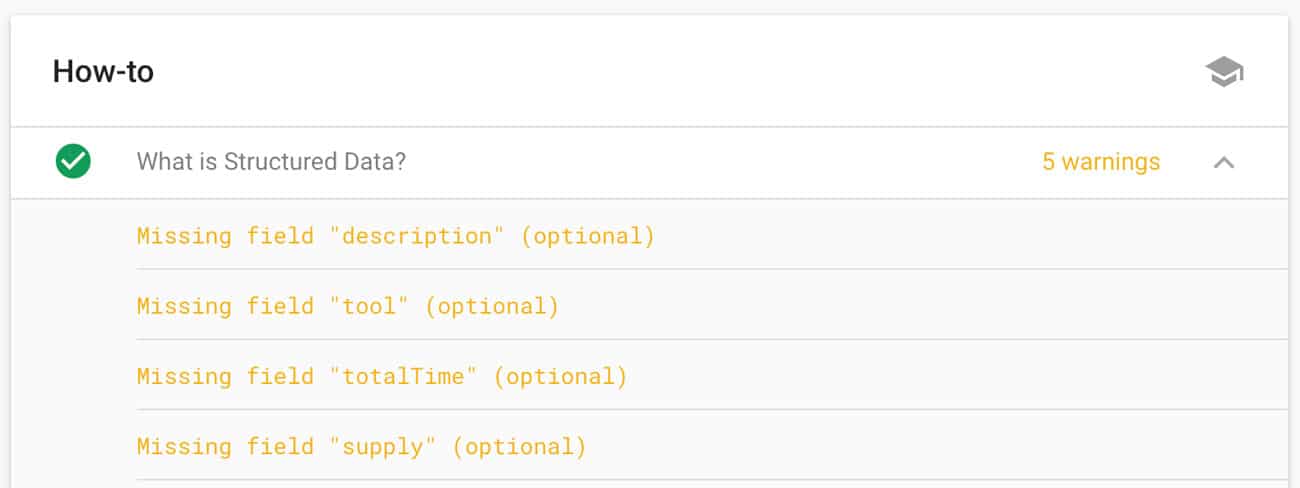
Fix Errors
Red warnings will tell you if you have made mistakes. Go back and fix these if necessary.
Adding Structured Data on WordPress sites
While you can always use Google’s Structured Data Markup Helper to create the needed code for any site, if your site operates on WordPress, you can use a plugin to make much of the work automatic. There are many available plugins, but some of the best include:
- Schema Pro – Add rich snippets in 13 different categories, including video objects, reviews, and products, with this tool. This tool does every page on your website automatically.
- All in One Rich Snippets – This simple-to-use tool allows you to add reviews, ratings, events, articles, and software applications structured data to your pages. You must enter your web pages manually.
- Schema and Structured Data for WP & AMP – This tool will pull reviews from over 75 pages. It also works with over 33 structured data types.
- WP Reviews – If you only want to add reviews to your markup, then this lightweight tool may be perfect for you.
- WP SEO Structured Data Schema – This tool works with many schema types. It also allows you to add geo coordinates, people’s names, logos, business descriptions, working hours.
- Schema.Press (my favorite) – Schema Plugin for WordPress is the next generation of schema.org Structured Data tool used for markup in JSON-LD format to enhance site presentation in search results.

Problems with Adding Structured Data Markups
While it is easy to implement structured data markup on your pages, there are some common mistakes that you will want to avoid.
Reviews Need to Appear on Page
If you choose the review markup, the reviews need to appear on your page. Not doing so will get you a manual warning from Google, and your markup data will be ignored.
Applying Site-wide
You must apply structured data markups to each page individually. If you choose to do only top-level categories, then you must average reviews across all your products in that category.
Miscoding Elements
It is easy to miscode elements when doing structured data markup that is similar. For example, date published and date modified. Make sure that you choose the right information for each tag.
Reap the benefits of structured data markups today by implementing them on each page of your website. Be sure to use the test afterward to make sure you have not made any mistakes. If you need help, then contact us.
What Types of Structured Data Markups Are Available?
Structured Data Markup
There are several types of structured data markups available. The most commonly used in Google Search Results are:
- Thing
- Organization
- Creative Work
- Article
- Advertiser Content Article
- News Article
- Report
- Satirical Article
- Scholarly Article
- Social Media Posting
- Tech Article
- Blog Posting
- Discussion Forum Posting
- Blog Posting
- Book
- Audiobook
- Course
- Event
- Business Event
- Childrens Event
- Comedy Event
- Course Instance
- Dance Event
- Delivery Event
- Education Event
- Event Series
- Exhibition Event
- Festival
- Food Event
- Hackathon
- Literary Event
- Music Event
- Publication Event
- Sale Event
- Screening Event
- Social Event
- Sports Event
- Theater Event
- Visual Arts Event
- FAQ Page
- How to
- Job Posting
- Local Business
- Animal Shelter
- Automotive Business
- Child Care
- Dentist
- Dry Cleaning or Laundry
- Emergency Service
- Employment Agency
- Entertainment Business
- Financial Service
- Food Establishment
- Government Office
- Health and Beauty Business
- Home and Construction Business
- Internet Cafe
- Legal Service
- Library
- Lodging Business
- Medical Business
- Professional Service
- Radio Station
- Real Estate Agent
- Recycling Center
- Self Storage
- Shopping Center
- Sports Activity Location
- Store
- Television Station
- Tourist Information Center
- Travel Agency
- Auto Body Shop
- Auto Dealer
- Auto Parts Store
- Auto Rental
- Auto Repair
- Auto Wash
- Gas Station
- Motorcycle Dealer
- Motorcycle Repair
- Fire Station
- Hospital
- Police Station
- Adult Entertainment
- Amusement Park
- Art Gallery
- Casino
- Comedy Club
- Movie Theater
- Night Club
- Accounting Service
- Automated Teller
- Bank or CreditUnion
- Insurance Agency
- Bakery
- Bar or Pub
- Brewery
- Cafe or Coffee Shop
- Fast Food Restaurant
- Ice Cream Shop
- Restaurant
- Winery
- Distillery
- Post Office
- Beauty Salon
- Day Spa
- Hair Salon
- Health Club
- Nail Salon
- Tattoo Parlor
- Electrician
- General Contractor
- HVAC Business
- House Painter
- Locksmith
- Moving Company
- Plumber
- Roofing Contractor
- Attorney
- Notary
- Bed and Breakfast
- Campground
- Hostel
- Hotel
- Motel
- Resort
- Community Health
- Dentist
- Dermatology
- Diet Nutrition
- Emergency
- Geriatric
- Gynecologic
- Medical Clinic
- Midwifery
- Nursing
- Obstetric
- Oncologic
- Optician
- Optometric
- Otolaryngologic
- Pediatric
- Pharmacy
- Physician
- Physiotherapy
- Plastic Surgery
- Podiatric
- Primary Care
- Psychiatric
- Public Health
- Bowling Alleyt
- Exercise Gym
- Golf Course
- Health Club
- Public Swimming Pool
- Ski Resort
- Sports Club
- Stadium or Arena
- Tennis Complex
- Auto Parts Store
- Bike Store
- Book Store
- Clothing Store
- Computer Store
- Convenience Store
- Department Store
- Electronics Store
- Florist
- Furniture Store
- Garden Store
- Grocery Store
- Hardware Store
- Hobby Shop
- Home Goods Store
- Jewelry Store
- Liquor Store
- Mens Clothing Store
- Mobile Phone Store
- Movie Rental Store
- Music Store
- Office Equipment Store
- Outlet Store
- Pawn Shop
- Pet Store
- Shoe Store
- Sporting Goods Store
- Tire Shop
- Toy Store
- Wholesale Store
- Movie
- Person
- Place
- Accommodation
- Administrative Area
- Civic Structure
- Landform
- Landmarks Or Historical Buildings
- Residence
- Apartment
- Camping Pitch
- House
- Room
- Suite
- Product
- Recipe
- Review
- Service
- Software application
- Mobile Application
- Video Game
- Web Application
- Special Announcement
- Web Page
- About Page
- Checkout Page
- Medical Web Page
- Profile Page
- Q&A Page
- Real Estate Listing
What is the difference between Structured Data vs Schema?
Structured data is highly organized and easily understood by machine language. Those working within relational databases can input, search, and manipulate structured data relatively quickly. In comparison, Schema is a specific kind of structured data.
What is Schema?
Schema.org is a project that provides a particular set of agreed-upon definitions for microdata tags.
Types of Schema Markups
Types of schema markups used by search engines are:
- JSON-LD
- Microdata
- RDFa
Schema Hierarchy
A collection of types (or “classes”), each of which has one or more parent types.
Commonly Used Schemas
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: Health and medical types under MedicalEntity.
- Organization
- Person
- Place, LocalBusiness, Restaurant …
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
Schema Types
- Thing
- Action
- AchieveAction
- AssessAction
- ConsumeAction
- ControlAction
- CreateAction
- FindAction
- InteractAction
- MoveAction
- OrganizeAction
- PlayAction
- SearchAction
- SeekToAction
- SolveMathAction
- TradeAction
- TransferAction
- UpdateAction
- CreativeWork
- AmpStory
- ArchiveComponent
- Article
- Atlas
- Blog
- Book
- Chapter
- Claim
- Clip
- Code
- Collection
- ComicStory
- Comment
- Conversation
- Course
- CreativeWorkSeason
- CreativeWorkSeries
- DataCatalog
- Dataset
- DefinedTermSet
- Diet
- DigitalDocument
- Drawing
- EducationalOccupationalCredential
- Episode
- ExercisePlan
- Game
- Guide
- HowTo
- HowToDirection
- HowToSection
- HowToStep
- HowToTip
- HyperToc
- HyperTocEntry
- LearningResource
- Legislation
- Manuscript
- Map
- MathSolver
- MediaObject
- Menu
- MenuSection
- Message
- Movie
- MusicComposition
- MusicPlaylist
- MusicRecording
- Painting
- Photograph
- Play
- Poster
- PublicationIssue
- PublicationVolume
- Quotation
- Review
- Sculpture
- Season
- SheetMusic
- ShortStory
- SoftwareApplication
- SoftwareSourceCode
- SpecialAnnouncement
- TVSeason
- TVSeries
- Thesis
- VisualArtwork
- WebContent
- WebPage
- WebPageElement
- WebSite
- Event
- BusinessEvent
- ChildrensEvent
- ComedyEvent
- CourseInstance
- DanceEvent
- DeliveryEvent
- EducationEvent
- EventSeries
- ExhibitionEvent
- Festival
- FoodEvent
- Hackathon
- LiteraryEvent
- MusicEvent
- PublicationEvent
- SaleEvent
- ScreeningEvent
- SocialEvent
- SportsEvent
- TheaterEvent
- UserInteraction
- VisualArtsEvent
- Intangible
- ActionAccessSpecification
- AlignmentObject
- Audience
- BedDetails
- Brand
- BroadcastChannel
- BroadcastFrequencySpecification
- Class
- ComputerLanguage
- DataFeedItem
- DefinedTerm
- Demand
- DigitalDocumentPermission
- EducationalOccupationalProgram
- EnergyConsumptionDetails
- EntryPoint
- Enumeration
- FloorPlan
- GameServer
- GeospatialGeometry
- Grant
- HealthInsurancePlan
- HealthPlanCostSharingSpecification
- HealthPlanFormulary
- HealthPlanNetwork
- Invoice
- ItemList
- JobPosting
- Language
- ListItem
- MediaSubscription
- MenuItem
- MerchantReturnPolicy
- Observation
- Occupation
- Offer
- Order
- OrderItem
- ParcelDelivery
- Permit
- ProgramMembership
- Property
- PropertyValueSpecification
- Quantity
- Rating
- Reservation
- Role
- Schedule
- Seat
- Series
- Service
- ServiceChannel
- SpeakableSpecification
- StatisticalPopulation
- StructuredValue
- Ticket
- Trip
- VirtualLocation
- MedicalEntity
- AnatomicalStructure
- AnatomicalSystem
- DrugClass
- DrugCost
- LifestyleModification
- MedicalCause
- MedicalCondition
- MedicalContraindication
- MedicalDevice
- MedicalGuideline
- MedicalIndication
- MedicalIntangible
- MedicalProcedure
- MedicalRiskEstimator
- MedicalRiskFactor
- MedicalStudy
- MedicalTest
- Substance
- SuperficialAnatomy
- Organization
- Airline
- Consortium
- Corporation
- EducationalOrganization
- FundingScheme
- GovernmentOrganization
- LibrarySystem
- LocalBusiness
- MedicalOrganization
- NGO
- NewsMediaOrganization
- PerformingGroup
- Project
- SportsOrganization
- WorkersUnion
- Person
- Patient
- Place
- Accommodation
- AdministrativeArea
- CivicStructure
- Landform
- LandmarksOrHistoricalBuildings
- LocalBusiness
- Residence
- TouristAttraction
- TouristDestination
- Product
- IndividualProduct
- ProductCollection
- ProductGroup
- ProductModel
- SomeProducts
- Vehicle
- Action
Schema DataTypes:
- Boolean
- Date
- DateTime
- Number
- Text
- Time
Structured data is a great way to improve your search engine traffic and rank; if you need more information about structured data or need help implementing it across your websites, don’t hesitate to contact us!
Published on: 2020-11-23
Updated on: 2024-11-06