Understanding HTTP status codes is an integral part of managing a successful website or web application. Among the array of status codes, the 410 Gone code is a vital signal that a particular web resource is permanently unavailable. This page offers an in-depth examination of the 410 Gone status code: its definition, its importance, and how to use it in various server environments.

The 410 Gone status code, unlike the 404 Not Found code, indicates a permanent condition – the resource is intentionally removed with no intention to bring it back. This code is crucial for informing clients about the status of resources, managing search engine behaviour, and enhancing site performance.
In addition to a detailed explanation of the 410 Gone status code, this page also provides practical examples of how to implement this status code using server configuration for software like Apache or Nginx, and within application code in various programming languages. Each method is described in an easily understandable way, ensuring you can implement this status code confidently and correctly.
Whether you’re a web developer looking to improve your server response management, a website owner aiming to optimize for search engines, or just someone keen to deepen your understanding of HTTP status codes, this comprehensive guide to the 410 Gone status code will be an invaluable resource.
Table of Contents
What is a 410 status code?
The 410 Gone status code is a part of the HTTP/1.1 standard response codes. When a server sends this status code, it’s indicating that the requested resource is no longer available at the server, and no forwarding address is known. In essence, this status code represents a permanent condition: the requested resource has been intentionally removed, and the server operators want clients to know that it’s gone for good.
This is different from a 404 Not Found status code, which merely indicates that the server couldn’t find the requested resource at the time, but that doesn’t necessarily mean it’s gone permanently. A 404 might be appropriate if the resource is missing but could reappear in the future, while a 410 indicates a more permanent condition.
For example, if a webpage has been deleted and there is no intention to ever bring it back, a 410 Gone status code would be appropriate. This provides a clear signal to clients (like web browsers) and search engines that they should not expect the resource to come back and should remove all references to it.
As with all HTTP status codes, a 410 Gone status is sent as part of an HTTP response from the server to the client, and it is up to the client to handle that response appropriately. Most web browsers will display an error page to the user when they receive a 410 Gone status.
Why Is the 410 status code important?
The 410 Gone status code is important for a few reasons:
- Informing clients about permanently removed resources: A 410 status code tells the client that the requested resource is no longer available and will not be available again in the future. This is different from a 404 status code, which simply means that the resource is not currently available but doesn’t indicate whether it might be available in the future. With a 410 status code, clients know they should not attempt to access the resource again.
- Search Engine Optimization (SEO): Search engines, like Google, use crawlers to index the web. When a crawler encounters a 410 status code, it knows that the page is gone permanently and should be removed from the search index. This can be advantageous over a 404 status code, which might cause the crawler to keep checking the page multiple times to see if it becomes available again before eventually dropping it from the index. By using a 410 status code, you can speed up the process of having a page removed from a search engine’s index.
- User Experience: It can help users understand that a webpage or resource is gone for good, not just temporarily unavailable, so they won’t keep trying to access it.
- Bandwidth and Server Load: Repeatedly serving 404 responses to clients that continue to request a gone resource can consume bandwidth and add to server load. A 410 response makes it clear to clients that they should stop requesting the resource, potentially reducing unwanted traffic.
Overall, the 410 status code is an important tool for webmasters and developers for controlling access to resources, managing search engine behavior, and improving site performance.
Where do I modify the 410 status code?
The 410 Gone status code is part of the HTTP response generated by your server. How you modify or manage the conditions under which it is sent will depend on your server setup and application code. Here’s how you would do it in a couple of common environments:
- Server Configuration: If you’re using server software like Apache or Nginx, you can configure them to return a
410 Gonestatus for specific URLs. For instance, in Apache, you can add directives to the .htaccess file to serve a410 Gonestatus for certain URLs.
Example using Apache in .htaccess:
Redirect 410 /path/to/old/resource
In Nginx, you might add a location block to the server configuration:
location /path/to/old/resource {
return 410;
}
- Application Code: If you’re managing HTTP responses within your application code — for instance, using a web framework in a language like Python, JavaScript (Node.js), PHP, etc. — you can program it to return a
410 Gonestatus for certain routes or under certain conditions.
Here’s an example of how to send a 410 status in an Express (Node.js) app:
app.get('/path/to/old/resource', function(req, res) {
res.status(410).send('This resource is gone');
});
Remember, use a 410 Gone status code when you want to indicate that a resource is permanently removed with no forwarding address. Always test changes to your server configuration or application code to make sure you’re getting the desired behavior.
FAQ
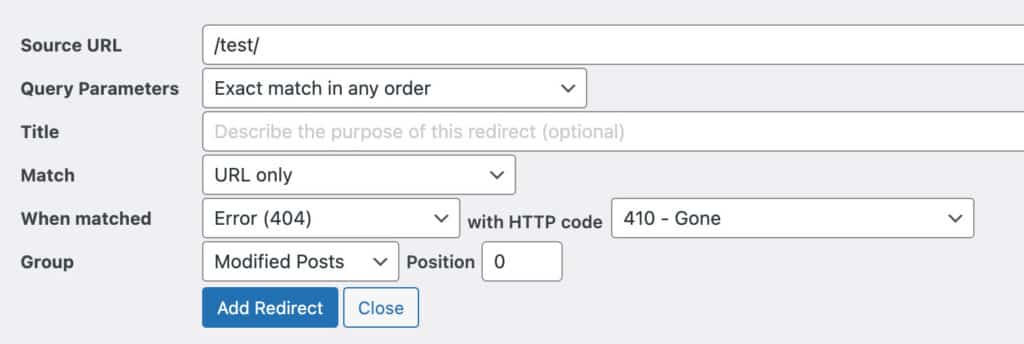
How do I set a 410 status code for an old WordPress page?
Published on: 2023-07-27
Updated on: 2024-04-05