谷歌的 "折叠上方 "页面布局算法是谷歌在2012年推出的一个谷歌搜索排名因素。谷歌说,它的改变是因为它想 "提供更相关的搜索结果 "和 "提高其相关性"。换句话说,谷歌希望更好地在谷歌搜索的前几个网页上向你展示你要找的东西。谷歌的算法不断发展,但即使在今天--有了所有这些变化--对于谷歌如何确定谁在大多数查询中排名靠前,仍然存在困惑。

什么是谷歌的页面布局算法?
页面布局算法被更新,以识别在折叠上方有过多静态广告的网站。这些广告会迫使人们向下滚动页面以查看信息。
这次更新不包括弹出式广告或覆盖式广告。
时间轴。谷歌页面布局算法更新
- 2012年1月19日。页面布局算法推出。 Top Heavy算法变化,也被称为 "Top Heavy "或 "over-the-fold "算法更新,是由谷歌实施的,以打击在折叠上方显示太多的广告的网站。
- 2012年10月9日。页面布局算法更新。 这次更新调整了其算法,使受到谷歌算法首次推出打击的网站有可能恢复。
- 2014年2月6日。页面布局算法的更新。 2014年2月6日,谷歌发布了页面布局算法的刷新;谷歌似乎重新进行了算法并更新了索引。
- 2016年11月1日,自动算法。 这一更新使谷歌能够捕捉到你的网站的变化,并在抓取你的网站后自动调整排名。
页面布局算法对网站的影响
到了用户体验薄弱的地步,有过多广告的网站不得不重新思考他们的网页设计。广告收入会因为零流量而受到影响,而不是更少的广告。
"这一算法变化并不影响那些在正常程度上放置广告的网站,但影响的是那些更进一步在页面顶部加载广告到过多程度或使人难以找到页面上的实际原创内容的网站。"
Matt Cutts
如何从 "页面布局算法 "中恢复?
如果谷歌检测到用户无法在一个页面上找到他们要找的信息,那么该页面在搜索结果中的排名很可能会降低。检查这些因素是至关重要的。
用户屏幕分辨率大小

你的受众的屏幕分辨率决定了折页上方的区域。测试屏幕尺寸的变化,看看是否有任何视图妨碍了用户体验。确保你的手机、平板电脑和台式机都是响应式的。移动用户不应该比桌面用户多向下滚动5-6倍才能看到内容。
第三方评论

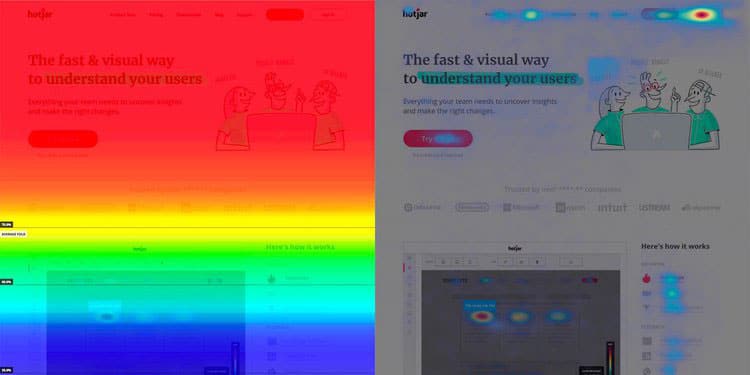
请朋友和家人测试一下你的网站,让他们批评一下用户体验。你也可以使用 热图跟踪工具 和 付费视频用户评论.
外卖
谷歌的信息很明确:他们重视用户体验;最好的网站专注于平衡广告和内容的胜利。
在保持网站盈利和保持用户参与之间有一条细线。这 谷歌算法 也许多年前就已经生效了,但它给我们带来的教训--以及因其使用而产生的问题在今天仍然适用。
常见问题
什么是谷歌页面布局算法?
发表于:2021-09-14
更新日期: 2024-09-16