Adding the Service Schema to your website can help customers, and users quickly identify the service you offer and what it includes. This guide will show you how to add the Service Schema to your website and use it to improve your business.

Table of Contents
What is Schema?
Schema is an ontology of tags (or microdata) that you can add to your HTML to improve your page’s representation in SERPs. It is essentially a shared vocabulary that site owners can use to markup their content so that machines can understand, making it easier for search engines to return relevant results.
What is Service Schema?
Service schema markup is a type of code that helps search engines understand your business’s services. By marking up your website with service schema, you’re making it easier for search engines to understand your web pages and help potential customers find the information they’re looking for. In addition to making it easier for customers to find you, service schema markup can also lead to richer results in some search engines. Rich results are more eye-catching and can encourage potential customers to click through your website. Service schema markup is a simple way to help your business stand out in the crowd and attract new customers.
How to add Service Schema to a web page
Service Schema is easy to implement; the hard part is understanding what all the sections mean.
Generate the Schema Markup
You can create Schema markup for your website in two ways, by using:
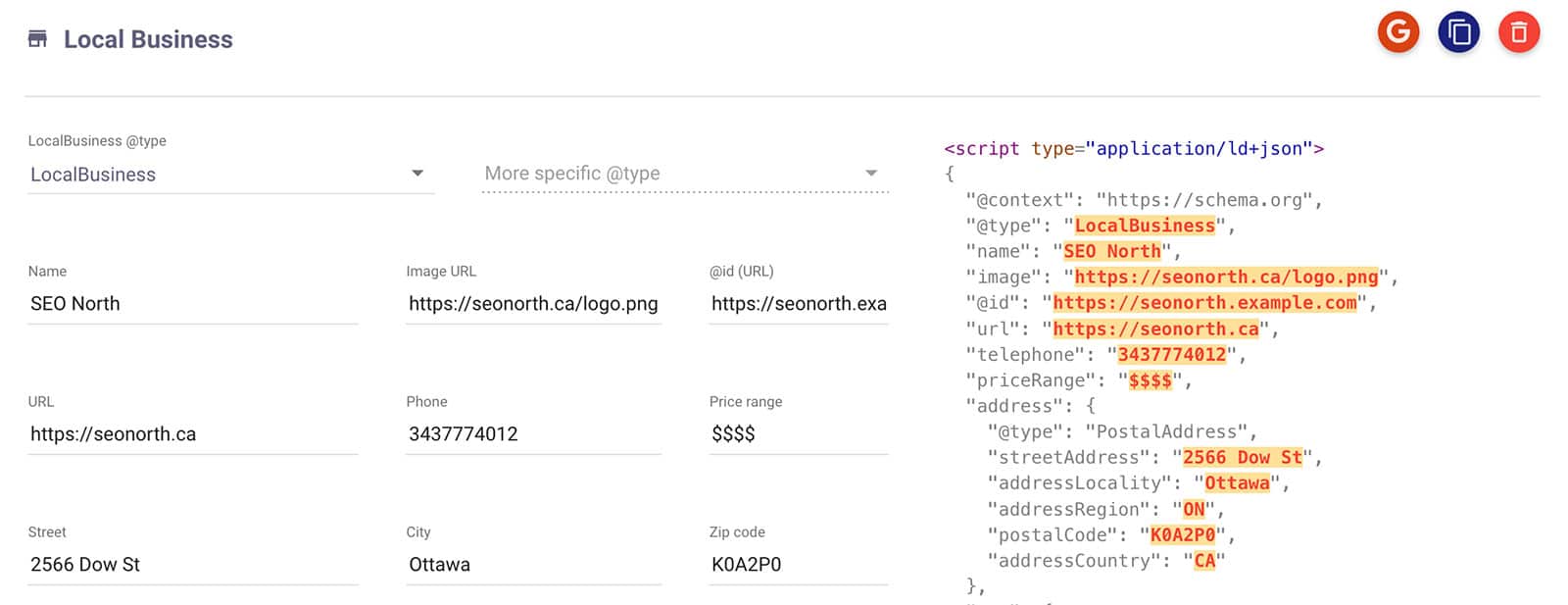
An Online Schema Markup Generator (Ideal for static websites)
A Schema plugin like Schema.press (WordPress only)
Adding Schema Markup to your website
If you used an online Schema Markup Generator, you will need to add the code manually. If you have a static website, you will need to add the markup to the
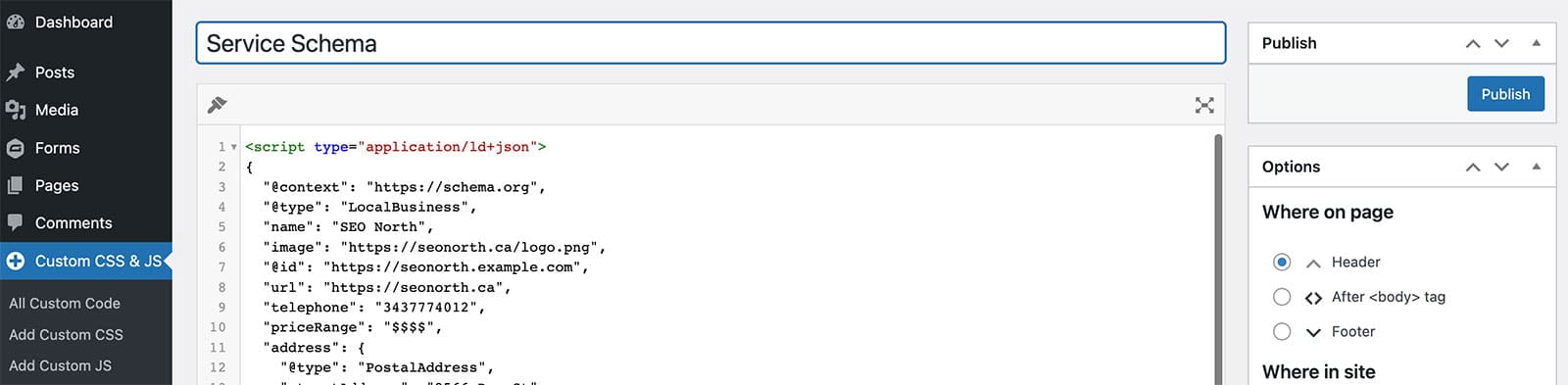
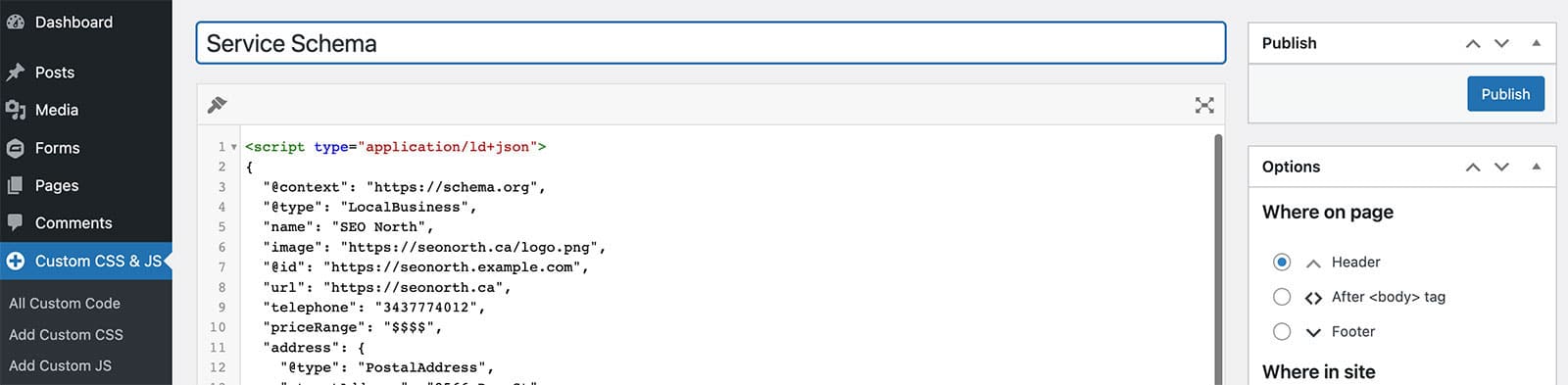
<header>or<body>of the page.To add generated markup to a WordPress website you will need to use a plugin, or add it to a built-in custom code field available in some WordPress themes.
The easiest solution is to use the Schema.press plugin. To do this you add the Schema Type, Select the page you want it to appear on, then fill out the business details.
Add the Markup to your Service Page
Only add this code to the appropriate page or pages. DO NOT add it to every single page of your website. You aren’t tricking Google into ranking you higher in the SERPs, and you could be potentially harming your website’s rankings.
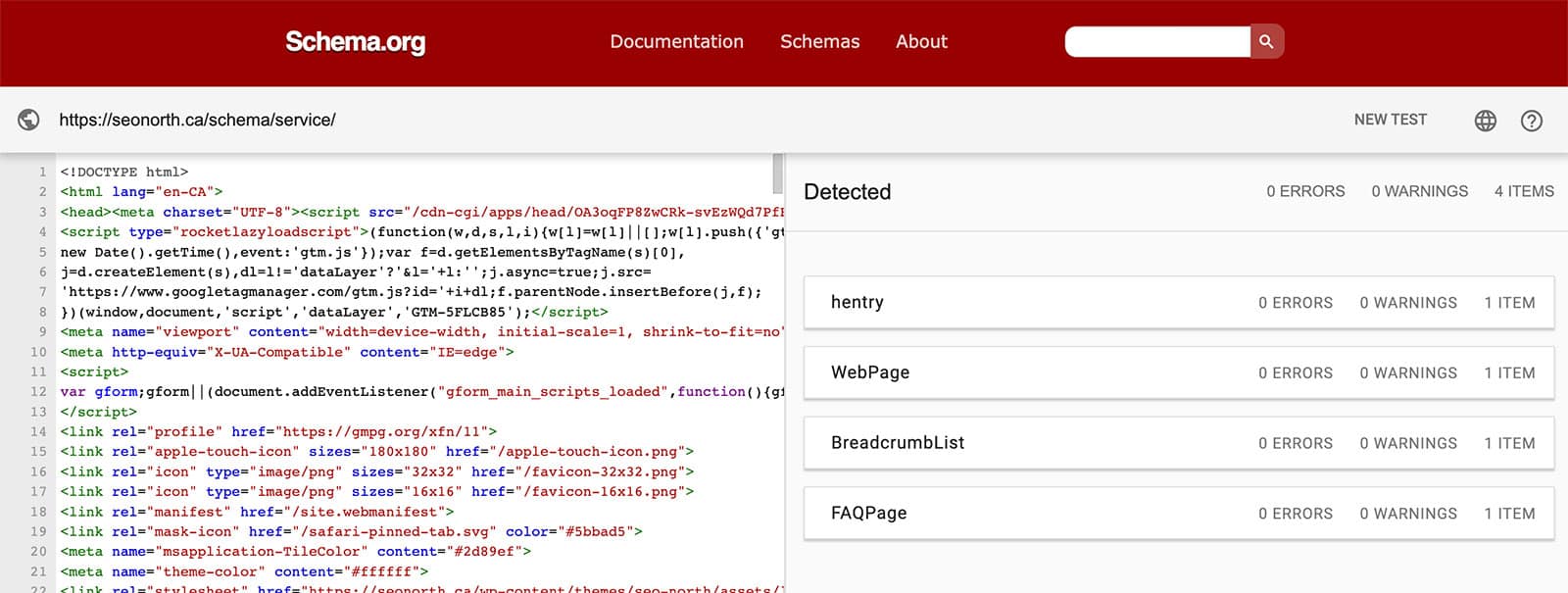
Test your Page
After you’ve added the code, next you will to test it in schema testing tool:
https://developers.google.com/search/docs/appearance/structured-data
Understanding the Code
| @type | Type of Service you are providing |
| name | Your business Name |
| image | The URL to your Logo |
| @id | A non-functioning URL that defines your business |
| url | Your website’s URL |
| telephone | Your business telephone number |
| priceRange | How much you charge ($$$ = $10 to $99) |
| address | Your business address |
| geo | The Lat and Long of your Business address |
| openingHoursSpecification | The hours your business is open |
| sameAs | The Social Media Accounts you own, or What is the page is about using Wikipedia URLs to explain |
Example of Service Schema
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "SEO North",
"image": "https://seonorth.ca/logo.png",
"@id": "https://seonorth.example.com",
"url": "https://seonorth.ca",
"telephone": "3437774012",
"priceRange": "$$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "2566 Dow St",
"addressLocality": "Ottawa",
"addressRegion": "ON",
"postalCode": "K0A2P0",
"addressCountry": "CA"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 45.2390909,
"longitude": -75.4770554
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "17:00"
},
"sameAs": [
"https://facebook.com/seonorth",
"https://twitter.com/seonorth",
"https://instagram.com/seonorth",
"https://youtube.com/seonorth",
"https://linkedin.com/seonorth",
"https://pinterest.com/seonorth",
"https://soundcloud.com/seonorth",
"https://tumblr.com/seonorth",
"https://wikipedia.org/seonorth",
"https://github.com/seonorth"
]
}
</script>Conclusion
Service Schema is a great tool that can help your business in many ways. It improves customer satisfaction, increases bookings, and reduces cancellations. Service schema is easy to implement and does not require any special coding skills. All you need is a good understanding of how to use HTML tags. This guide showed you step-by-step how to add the service schema to your website. You can also use this guide as a reference when adding other types of schema to your website.
FAQ
What is a service schema?
How do I add a service schema?
What is meant by schema in SEO?
Published on: 2022-10-13
Updated on: 2024-09-16