Is your WordPress landing page instantly turning customers away, or is it not answering the questions people are looking for? Scroll depth tracking will let you know.

Scroll depth is a new metric to understand your engagement on a page. It measures how far people scroll down the page and can indicate interest in your content. Tracking this metric can help you identify areas where you could improve the user experience or engagement levels and pages with low bounce rates because they are too short of triggering them. This blog post will take you through what it is, why it’s essential for SEO rankings, and how to track it with Google Analytics data.
Table of Contents
- What is Bounce Rate?
- What is a Good Bounce Rate?
- Why Track Scrolling Behavior?
- What is a good scroll depth?
- What is Scroll Rate?
- How-to: Track Scroll Depth in Google Analytics and Google Tag Manager
- 1. Add Scroll Depth Variables in GTM settings
- 2. Add a Trigger
- 3. Add a new Tag
- 3b. Select the Scroll Trigger
- 4. Publish in GTM
- 5. Google Analytics
- FAQ
- Did this article answer your questions?
What is Bounce Rate?
A Bounce Rate is the percentage of people that land on a page and immediately leave. Exit Rate is the percentage of people that leave a specific page (even if they didn’t initially land on that page).
What is a Good Bounce Rate?
Bounce rates are subjective. If a user finds quantifiable answers and leaves, then a 100% bounce rate is acceptable.
If a user does not find the answers, they were looking for and pogo sticks down the search engine result pages, then even a 40% bounce rate would be alarming.
Pogo sticking is when search engine users visit several different search results to find a result that satisfies their search query.
Why Track Scrolling Behavior?
Scroll depth tracking lets you understand how an end-user digests your content and user experience trends. Scroll depth tracking can also validate other marketing metrics, such as bounce rates or conversion rates, to give your analysis a different dimension.
What is a good scroll depth?
A best practice is to use your scroll depth benchmarks. Short-form content of 1250 words per page and under; a scroll depth of 50% would be good, whereas, for Long-form content of 2000 words or more per page, a 75% scroll depth would be acceptable.
What is Scroll Rate?
Scroll-depth represents the percentage of the webpage a visitor has viewed. Scroll Rate is the scroll-depth percentage averaged out across all page views. If your Scroll Rate is 25%, on average, most users only view 25% of your screen.

How-to: Track Scroll Depth in Google Analytics and Google Tag Manager
Tracking Scroll Depth in Google Analytics and Tag Manager helps you distinguish whether high bounce rates are good or bad.
This exercise assumes you’ve already set up and installed Google Tag Manager on your website.
Login to your Google Tag Manager (GTM) account
https://tagmanager.google.com/
This exercise assumes you’ve already set up and installed Google Tag Manager on your website.
1. Add Scroll Depth Variables in GTM settings
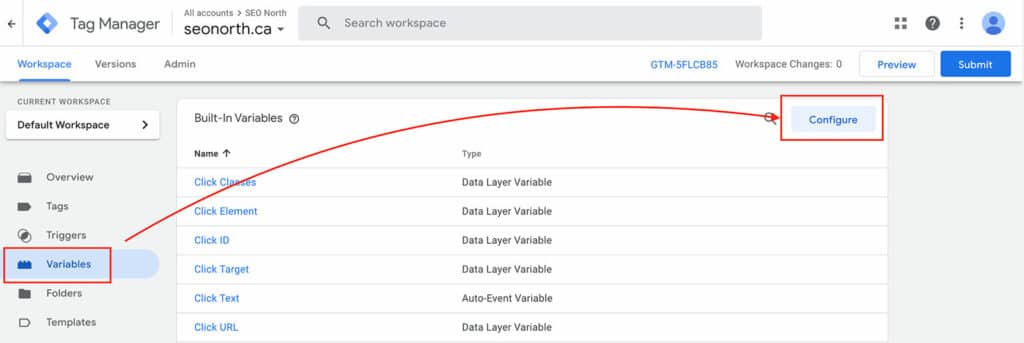
Under the Variables tab, click on Configure (top right corner).

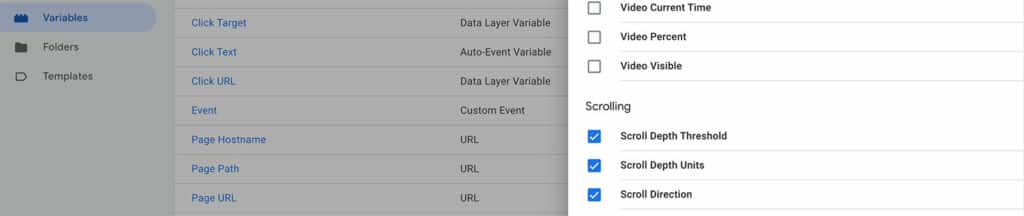
Go down the pop-out until you see Scroll variables, select all Scroll settings to activate. (shown below)

Step-by-step instructions:
- Select Variables from the left navigation
- Click on Configure in the top right corner
- Select all three Scroll Variables
- Save
2. Add a Trigger
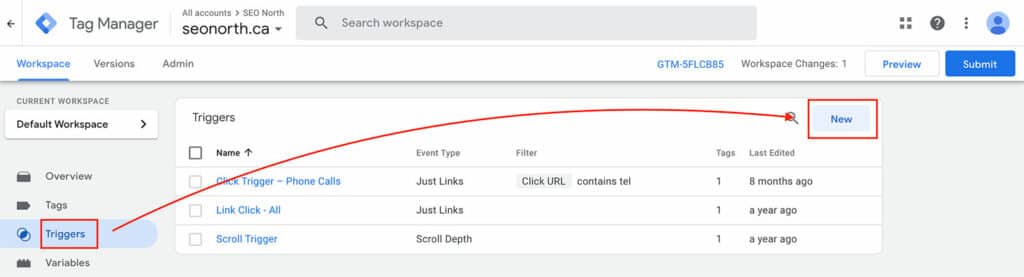
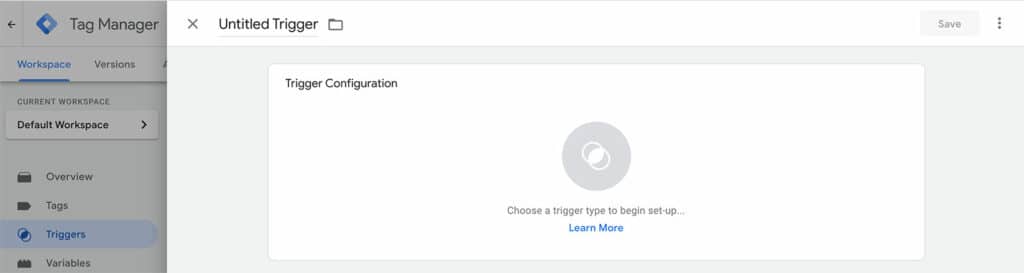
Go to your Triggers Tab, click on New.

- Click on the empty trigger area

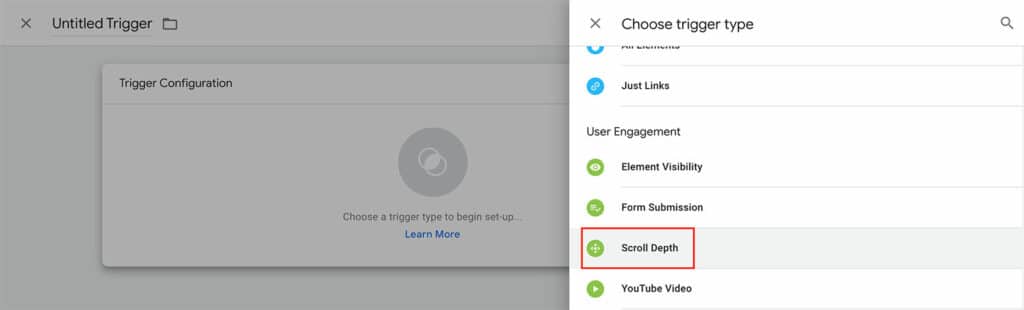
- Select Trigger Type: Scroll Depth

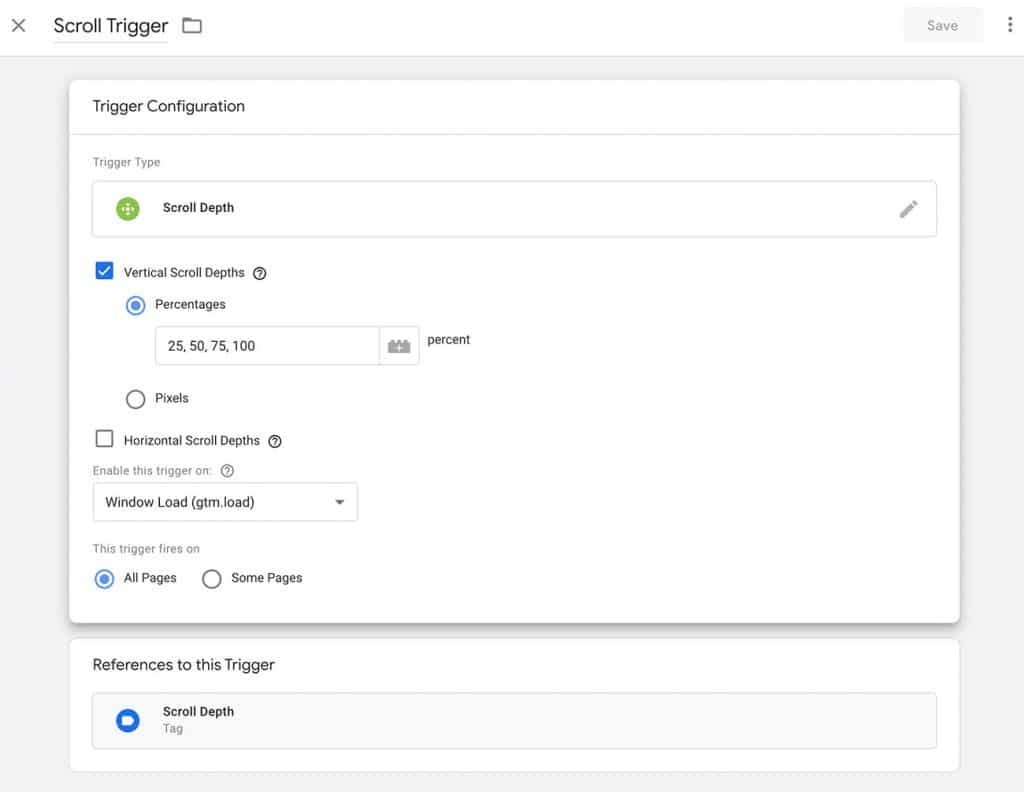
Add the following information to the trigger:
- Check Vertical Scroll Depth
- Pick Percentages
- Add: 25, 50, 75, 100 (or percentages of your choosing)
- Enable this trigger on: Window Load (gtm.load)
- This trigger fires on: All Pages (select Some Pages if you want to specify which pages it loads on)
- Name your Trigger
- Save

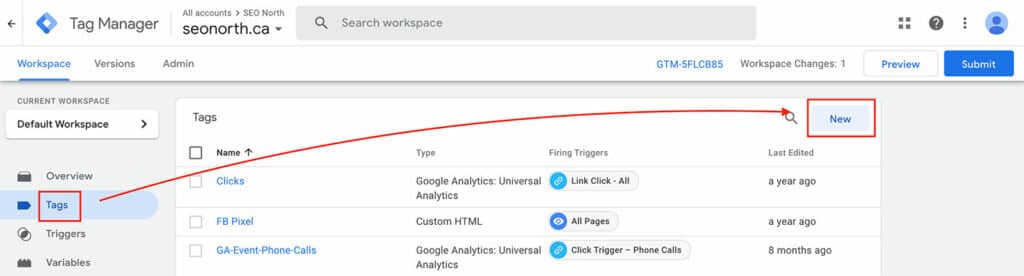
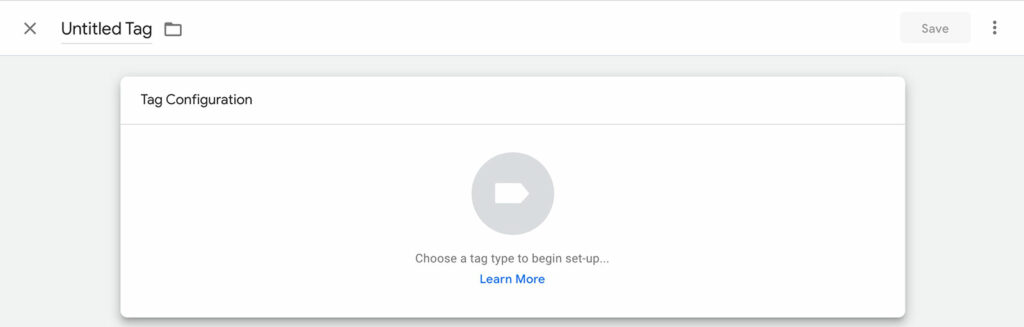
3. Add a new Tag
Click on the Tags tab on the left-hand side, then click on New.

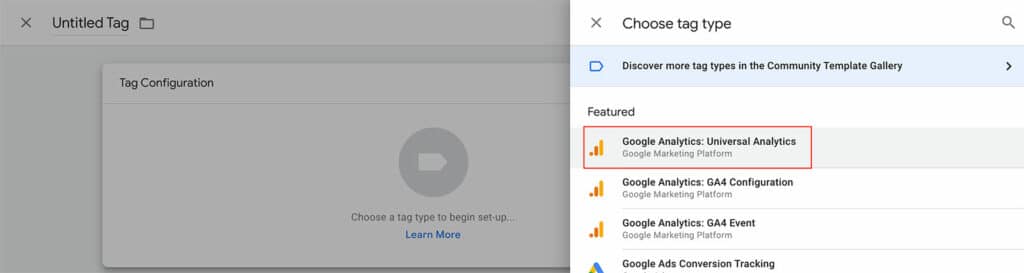
- Click on the empty Tag Area

- Select Google Analytics: Universal Analytics

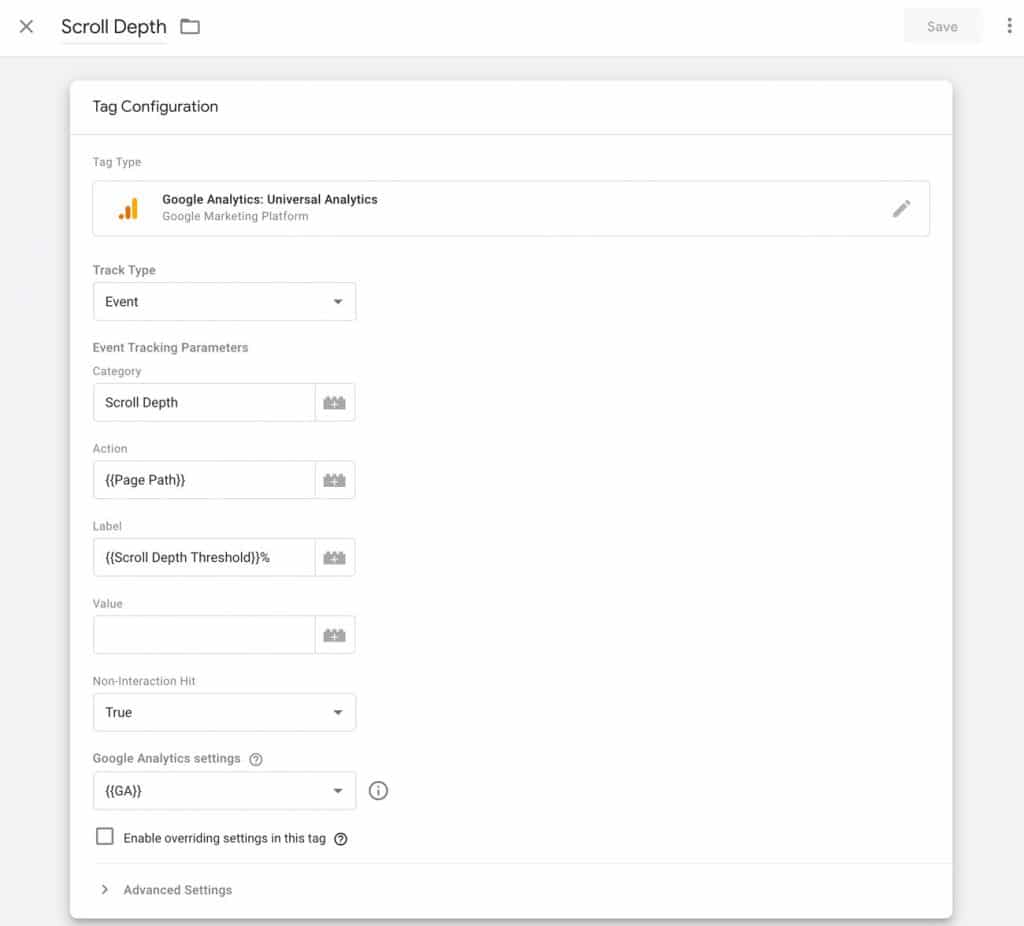
Add the following information to the tag:
- Track Type: Event
- Category: Scroll Depth
- Action: {{Page Path}}
- Label: {{Scroll Depth Threshold}}%
- Non-Interaction Hit: True
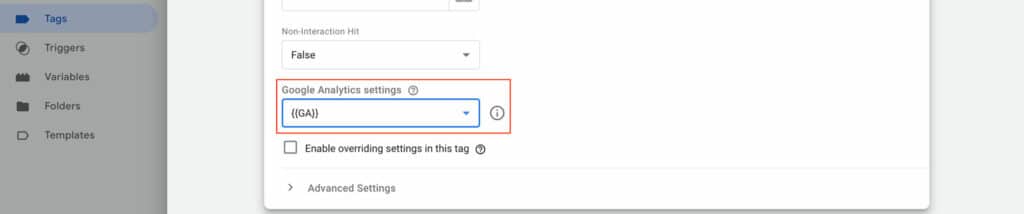
- Google Analytics settings: {{GA}} (If not set up, see below)

Add a unique name to your tag and save the information:
- Name your Tag
- Save the Tag
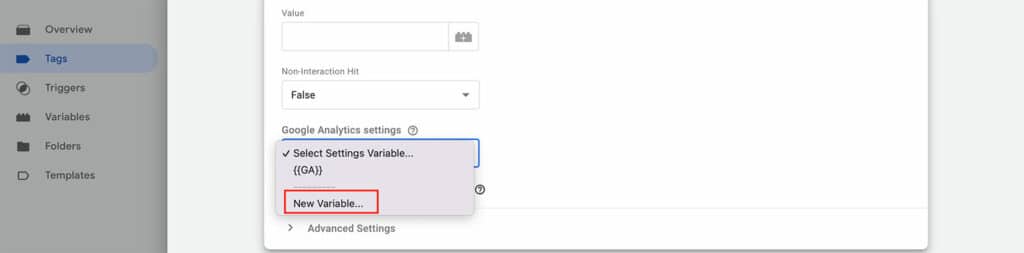
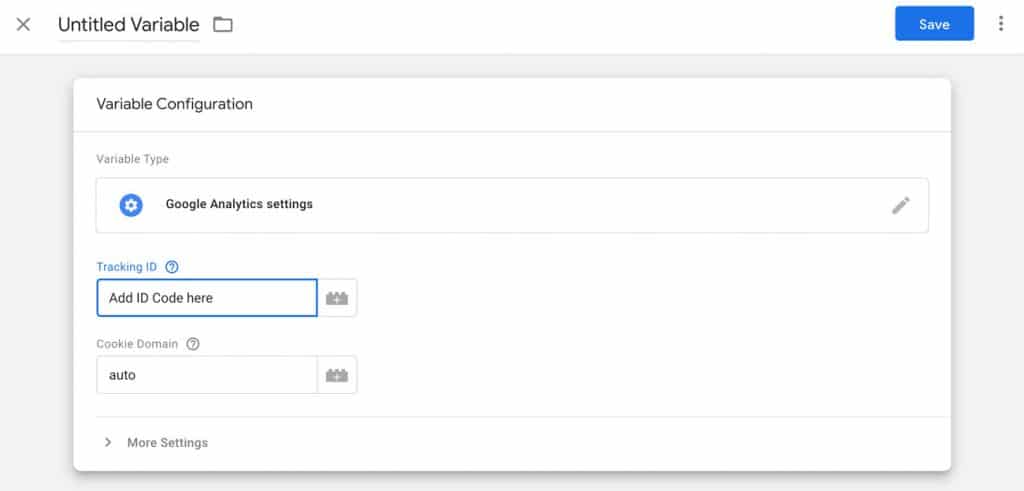
3a. Add a Google Analytics Variable
Skip this step if you’ve already set up Google Analytics Variables.
- Click on New Variable

- Add your Google Analytics ID
- If you aren’t sure where to find it, here is how to find your ID.
- Save your new variable.

Ensure the Variable is selected in your tag

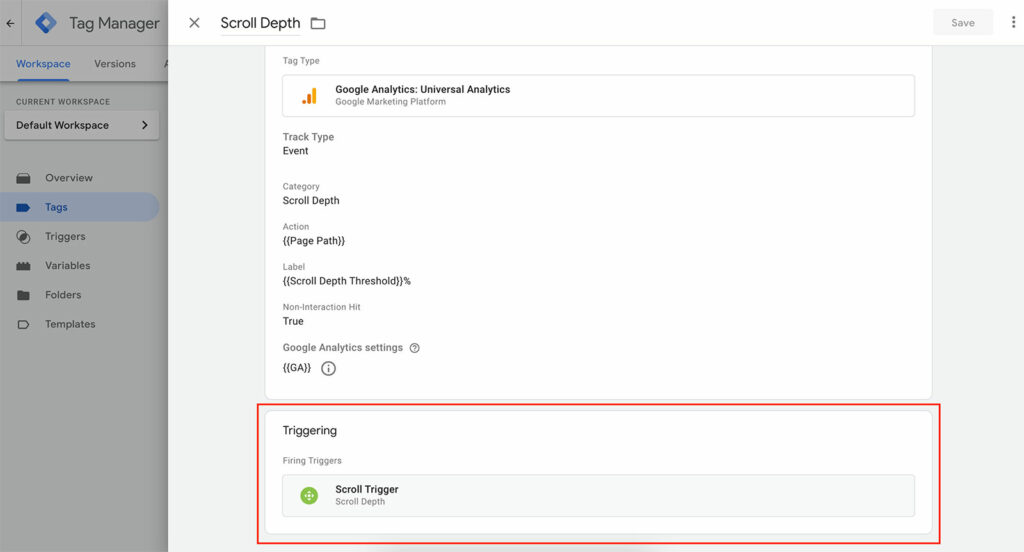
3b. Select the Scroll Trigger
Add your prebuilt Trigger to the Tag you want it to fire on

4. Publish in GTM
Publish your new Tag/Tigger in Google Tag Manager.

If you do not submit your new settings, it will not take effect.
5. Google Analytics
Next, in Google Analytics, you will need to set up Goals.
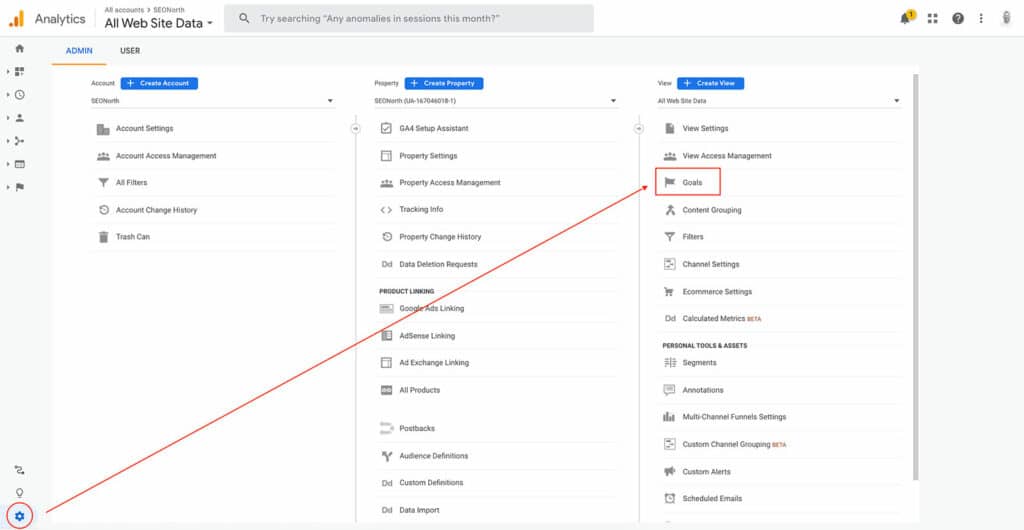
Navigate to the Goal settings:
- Under Admin in GA
- Select Goals

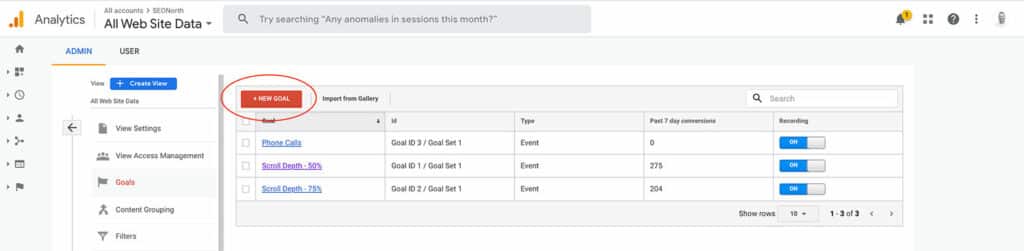
- Create a new Goal (+ NEW GOAL)

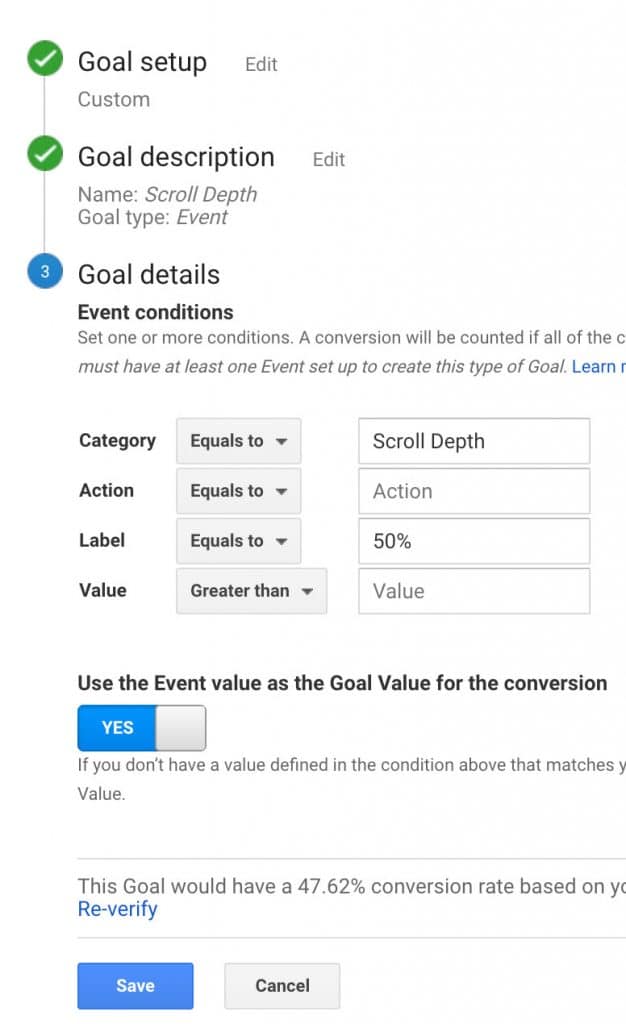
Add the following information to the goal settings:
- Goal setup: Custom
- Goal description
- Name: Scroll Depth
- Type: Event
- Goal details:
- Category (Equals to): Scroll Depth
- Label (Equals to): 50%
- Save

Now, wait for the analytics to build up data.
FAQ
What is Scroll Depth?
What does Dwell Time mean in SEO?
What is a good Scroll Depth?
Published on: 2020-12-21
Updated on: 2022-11-05